Vertical menus are created in much the same way as horizontal menus.

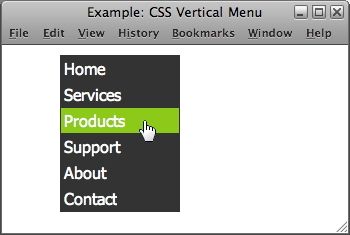
This menu:
- items aligned vertically
- items are displayed as blocks
- block background color changes upon hover
To create the above menu, we will use CSS to style our basic list menu:
- Remove all the default list styling.
ol, ul {
list-style: none;
}
- Set the width and margin of the menu.
#mainmenu {
margin: 10px;
width: 120px;
font-family: Tahoma;
}
This time, the width will be much narrower as we are creating a vertical menu.
- Set the list items to display as blocks. We will set the border properties by adding borders to the left, right and bottom edges. We will also add a border to the top of the first list item only. We will use the :first-child pseudo-class to do this.
#mainmenu li {
display: block;
border: 1px solid #333333;
border-top: 0px;
}
#mainmenu li:first-child {
border-top: 1px solid #333333;
}
- Change the a element to block-level elements. We will also add some formatting styles and remove the underline with text-decoration: none.
#mainmenu a {
display:block;
padding:3px;
text-decoration:none;
color:#FFFFFF;
}
- Finally, we will change the hover state of the links so that they highlight when a user points to them.
#mainmenu a:hover {
background-color:#8CC919;
color:#FFFFFF;
}
The Full CSS Code
So, to achieve the vertical menu, you will add the following lines to your CSS code. The below example is for an internal stylesheet, if you are using an external stylesheet, simply add the lines between <style type=text/css> and </style> to your CSS file.
<head>
<style type=text/css>
ol, ul {
list-style: none;
}
#mainmenu {
margin: 10px;
width: 120px;
font-family: Tahoma;
}
#mainmenu li {
display: block;
border: 1px solid #333333;
border-top: 0px;
}
#mainmenu li:first-child {
border-top: 1px solid #333333;
}
#mainmenu a {
display:block;
padding:3px;
text-decoration:none;
background-color:#333333;
color:#FFFFFF;
}
#mainmenu a:hover {
background-color:#8CC919;
color:#FFFFFF;
}
</style>
</head>
Resources:
- Doteasy Blog - CSS Lists as Hierarchical Navigation
- Website- Tutorial.net - CSS Positioning
- Listamatic - one list many options
> Next time, we will try our hands on the dropdown menu.
