Creating a pop out menu is very similar to creating a dropdown menu. We'll start by adding a nested list to our basic list menu.
<ul id="mainmenu"> <li><a href="home.html">Home</a></li> <li><a href="services.html">Services</a></li> <li> <ul> <li><a href="services1.html">Service 1</a></li> <li><a href="services2.html">Service 2</a></li> <li><a href="services3.html">Service 3</a></li> </ul> </li> <li><a href="products.html">Products</a></li> <li><a href="support.html">Support</a></li> <li><a href="about.html">About</a></li> <li> <ul> <li><a href="history.html">Company History</a></li> <li><a href="staff.html">Staff</a></li> <li><a href="press.html">Press Releases</a></li> </ul> </li> <li><a href="contact.html">Contact</a></li> </ul>With this nested list in place and without changing the CSS, the menu will display as follows:

By modifying the CSS, we can move the submenus to the right and hide them until the user hovers over one of the parent menu items. Here are the steps 1. Set the position of the main menu items to relative. #mainmenu li { position:relative; } 2. Position the submenus absolutely and hide the submenus. #mainmenu li ul { position: absolute; width: 150px; left: 118px; top: 5px; display: none; } 3. Style the submenu options. #mainmenu li ul li { font-size: smaller; } 4. Display the submenu when the user hovers over the main option. #mainmenu li:hover ul { display: block; background-color: #8CC919; /for IE7/ } Note: the background-color declaration is necessary for Internal Explorer 7. Without it, the submenus can disappear while the user is hovering over them. 5. Position a tags relatively. This is another fix for Internet Explorer 7. If the a tags are left statically positioned, then they won’t fill the full width of their parent list items and the menus will only work when users hover over the text of the link. #mainmenu a { position: relative; /for IE7/ } The Full CSS Code So, to achieve the vertical menu, you will add the following lines to your CSS code. The below example is for an internal stylesheet, if you are using an external stylesheet, simply add the lines between to your CSS file.
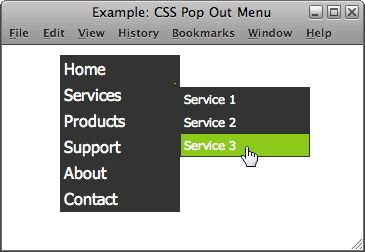
<head> <style type="text/css"> ol, ul { list-style: none; } #mainmenu { margin: 10px; width: 120px; font-family: Tahoma; } #mainmenu li { position:relative; display: block; border: 1px solid #333333; border-top: 0px; } #mainmenu li:first-child { border-top: 1px solid #333333; } #mainmenu a { display:block; padding:3px; text-decoration:none; background-color:#333333; color:#FFFFFF; position: relative; /for IE7/ } #mainmenu a:hover { background-color:#8CC919; color:#FFFFFF; } #mainmenu li ul { position: absolute; width: 130px; left: 79px; top: 5px; display: none; } #mainmenu li ul li { font-size: smaller; } #mainmenu li:hover ul { display: block; } </style> </head>And your pop-out menu now looks like this:
 Resources:
Resources: - Doteasy Blog - CSS Lists as Hierarchical Navigation
- Website- Tutorial.net - CSS Positioning
