There was a time with it was necessary to use JavaScript to create dynamic menus. But, the wide support of the :hover pseudo-class has changed that. To create the dropdown menu, we will first need to add a nested list to our basic list menu.
<ul id="mainmenu"> <li><a href="home.html">Home</a></li> <li><a href="services.html">Services</a></li> <li><a href="products.html">Products</a></li> <li><a href="support.html">Support</a></li> <li><a href="about.html">About</a> <ul> <li><a href="history.html">Company History</a></li> <li><a href="staff.html">Staff</a></li> <li><a href="press.html">Press Releases</a></li> </ul> </li> <li><a href="contact.html">Contact</a></li> </ul>With this nested list in place and without changing the CSS, the menu will display as follows:

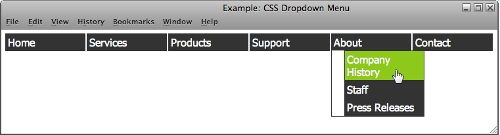
By modifying the CSS, we can hide the submenus until the user hovers over one of the parent menu items. Here are the steps: 1. Set the position of the main menu item to relative.
#mainmenu li { position: relative; }2. We will also need to set the position of the submenus to absolute. Submenus are contained in the ul elements within the li element.
#mainmenu li ul { position: absolute; margin: 0px; padding: 0px; left: -3px; top: 22px; }3. Hide the submenus by adding the display:none; to the submenu rule.
#mainmenu li ul { position: absolute; margin: 0px; padding: 0px; left: -3px; top: 22px; display: none; }4. Style the submenu options. We can turn the top border off for all but the first submenu item with the :first-class pseudo-class.
#mainmenu li ul li { width: 150px; font-size: smaller; border-top: none; } #mainmenu li ul li:first-child { border-top: 1px solid #333333; }5. Display the submenu when the user hovers over the main option. Modern browsers allow the :hover pseudo-class for almost all elements, including list items.
#mainmenu li:hover ul { display: block; }The Full CSS Code So, to achieve the vertical menu, you will add the following lines to your CSS code. The below example is for an internal stylesheet, if you are using an external stylesheet, simply add the lines between <style type="text/css"> and </style> to your CSS file.
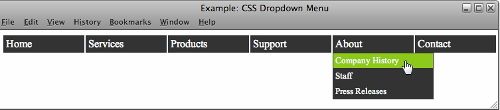
<head> <style type="text/css"> ol, ul { list-style: none; } #mainmenu li { position:relative; display:block; width:120px; float:left; margin-left:2px; border:1px solid #333333; } #mainmenu li { display:block; width:120px; float:left; margin-left:2px; border:1px solid #333333; } #mainmenu a { display:block; padding:3px; text-decoration:none; background-color:#333333; color:#FFFFFF; } #mainmenu a:hover { background-color:#8CC919; color:#FFFFFF; } #mainmenu li ul { position: absolute; margin: 0px; padding: 0px; left: -3px; top: 25px; display: none; } #mainmenu li ul li { width: 150px; font-size: smaller; border-top: none; } #mainmenu li ul li:first-child { border-top: 1px solid #333333; } #mainmenu li:hover ul { display: block; } </style> </head>And your dropdown menu now looks like this:
 Resources:
Resources: - Doteasy Blog - CSS Lists as Hierarchical Navigation
- Website- Tutorial.net - CSS Positioning
