What are cards?
Card-based web design is a design pattern which places information in smaller chunks presented in a rectangular or (you guessed it) card-like shape. They typically include a picture, a caption, and interactive icons or sharing buttons. The result of card-based design is a site with nuggets of self-contained content that can be easily shared and interacted with, even on mobile devices.

Why Cards?
- Cards offer digestible bits information
- They demand users to interact with them
- As mentioned before, users can easily share specific content
- A card-based design can work well with mobile devices
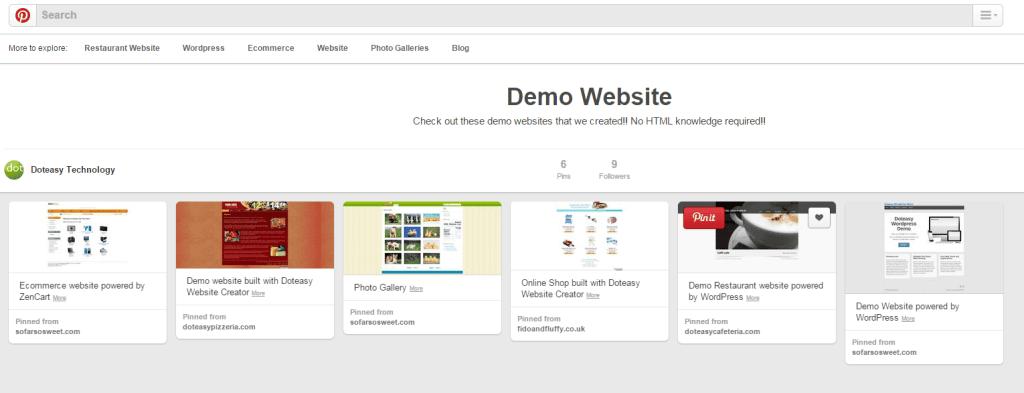
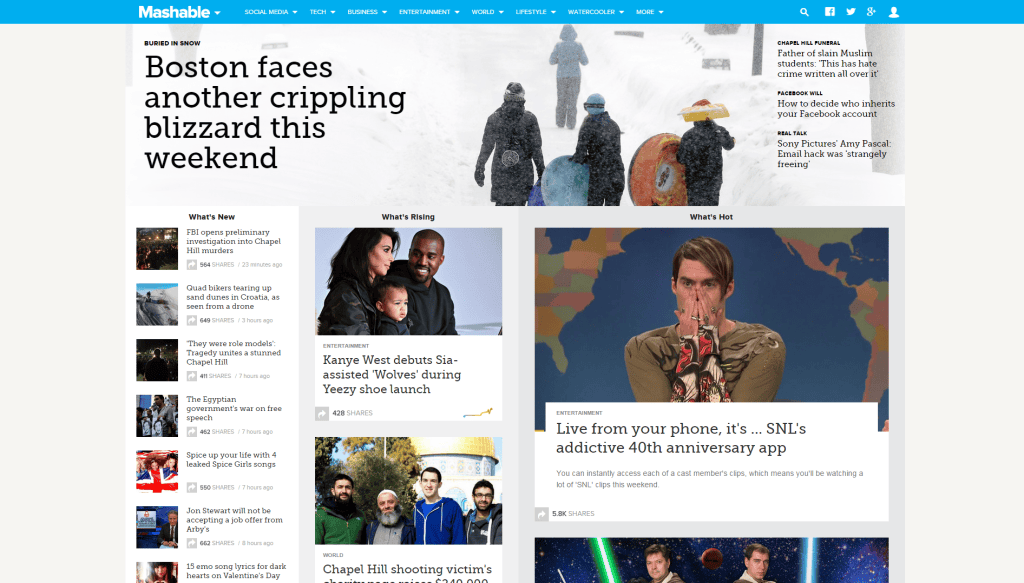
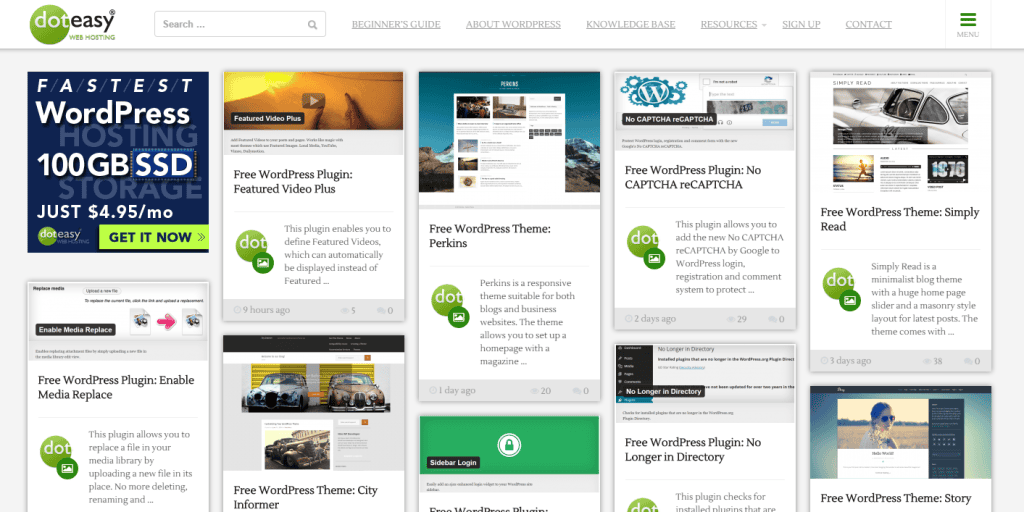
Take a look:
-
Pinterest