Why am I getting “mixed content” warnings on my web page?
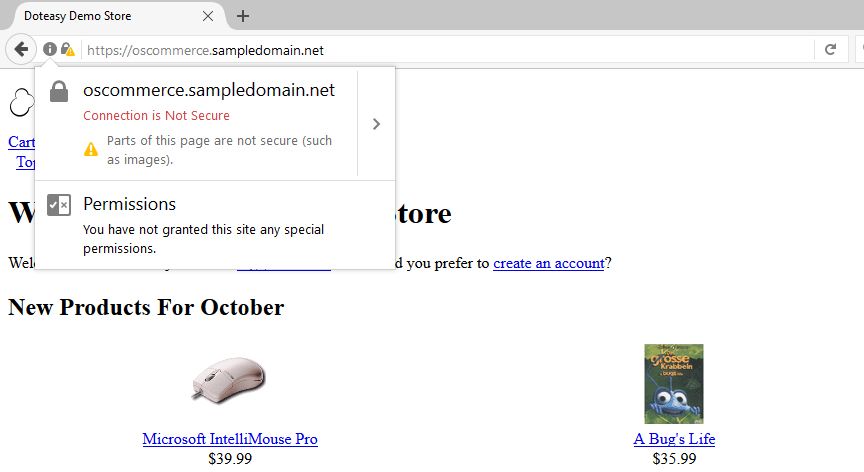
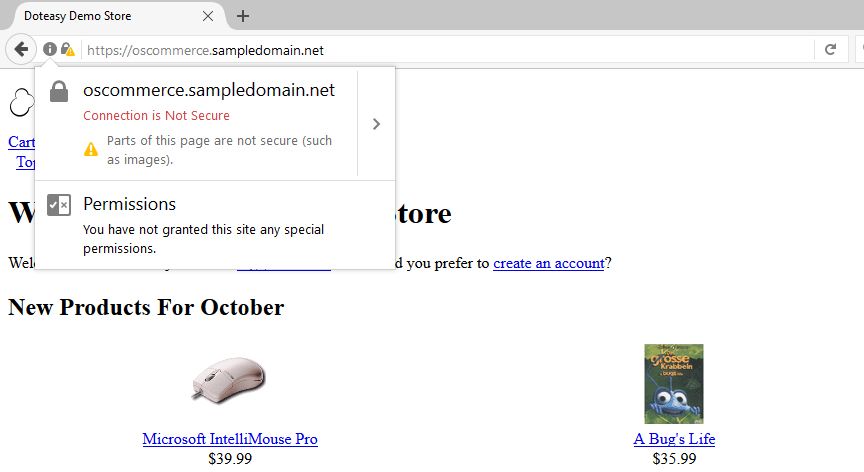
Mixed content warnings occur when a website is on HTTPS but the site pages still contains elements that are hosted on HTTP instead. Say you’re visiting a website over HTTPS but the web page’s source code is pulling in other resources with the insecure HTTP protocol, your web browser will display a warning saying that the page has both HTTPS and HTTP content – in other words, mixed content. Here’s an example of a mixed content error warning on a Firefox browser:

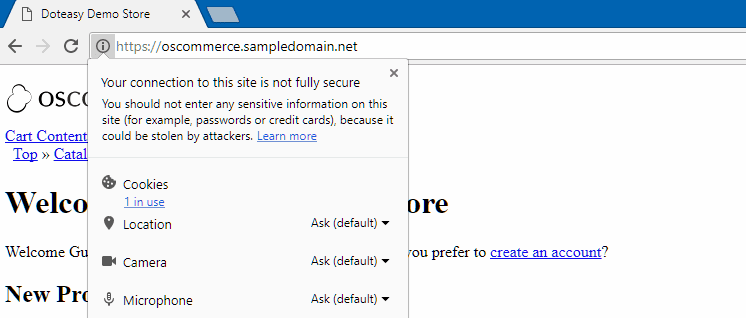
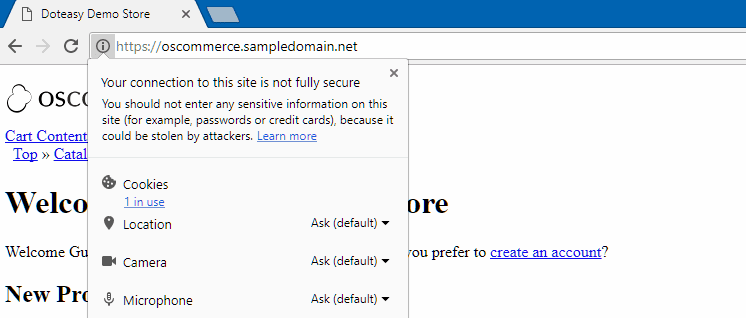
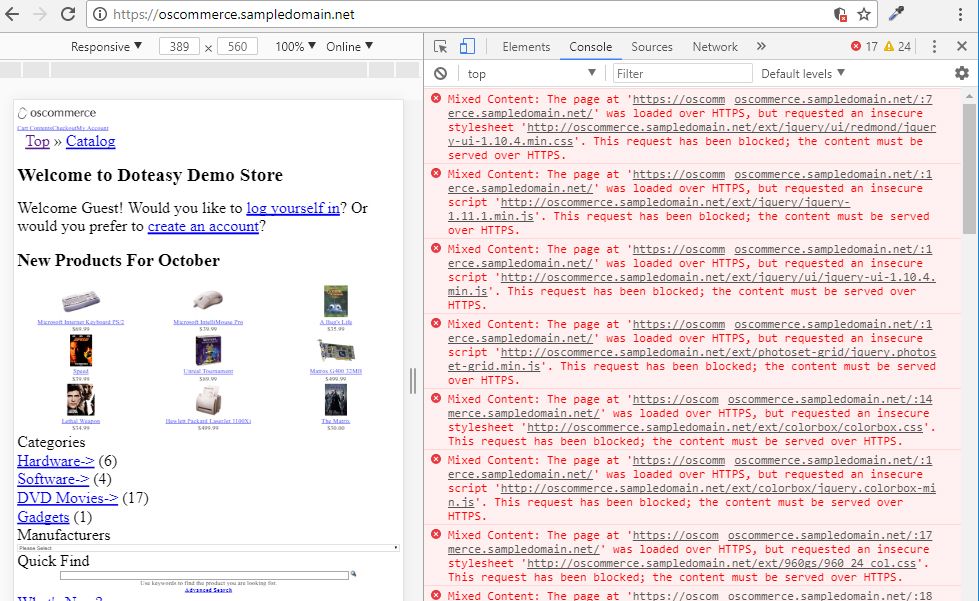
This is the mixed content warning on the Google Chrome browser:

Why is mixed content a concern?
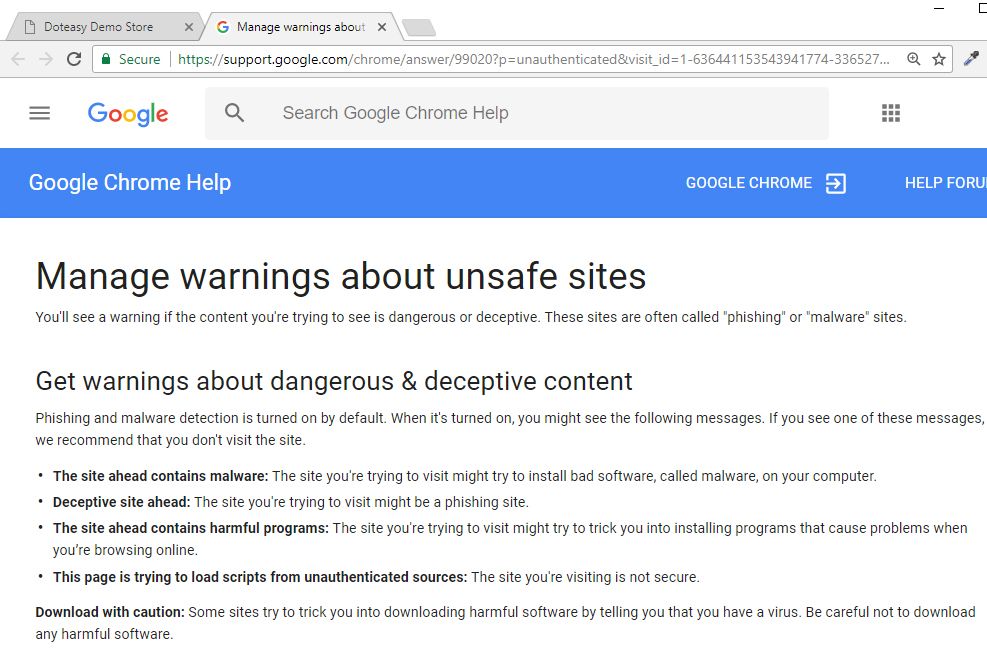
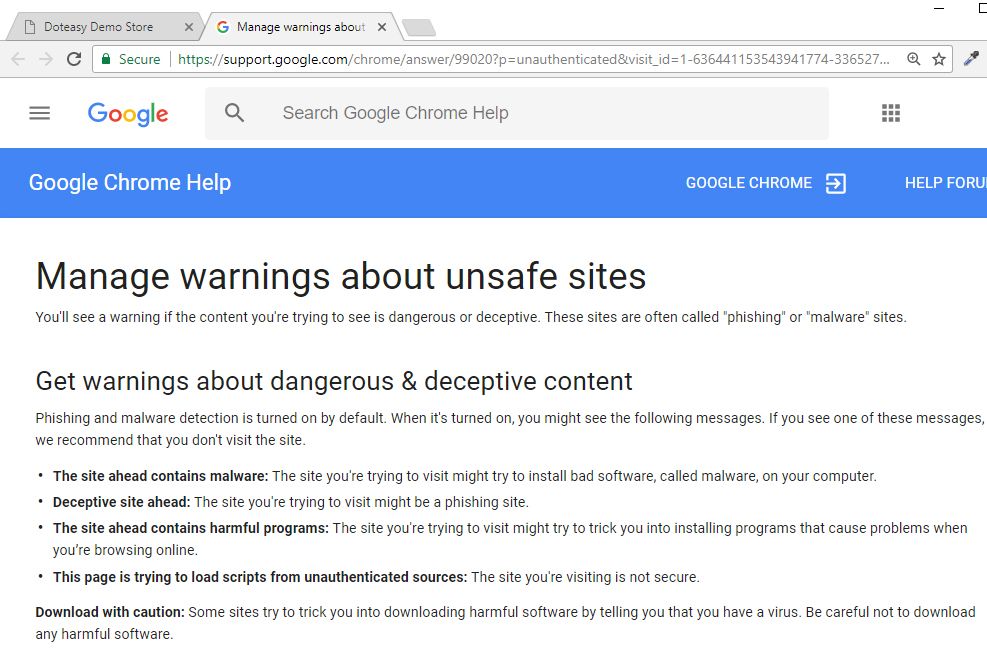
When visitors see warning messages, they tend to react one of two ways: pay no attention and continue on to your website, or back out of your website and presume that it has been compromised or hacked. One possible scenario: Your visitor sees the mixed content warning on their Chrome browser and decides to click on the “Learn more” link. Your visitor will automatically be taken to
this page  “Dangerous and deceptive content” is definitely not the kind of impression you want to give your visitors of your website.
“Dangerous and deceptive content” is definitely not the kind of impression you want to give your visitors of your website. Can’t I just keep using HTTP? Why is HTTPS important?
If you are running an eCommerce website, then your website absolutely needs to be on HTTPS, specially if you are collecting payment and/or sensitive information. Even if you don’t handle sensitive communications on your website, you might also want to consider converting your HTTP website to HTTPS. In recent years, Google has been actively
campaigning to website owners to switch to HTTPS. HTTPS is the same as HTTP, but with a layer of security attached. HTTPS comes equipped with SSL to monitor and transfer data safely and securely between two points. This is one of the main reasons why search engines like Google prefer HTTPS websites. In fact, it has been known that Google rewards secure URLs with a minor
SEO boost. We've recently written a post about Google's latest stance on HTTPS. Feel free to take a look at that
here. Also, aside from providing critical security and data integrity, HTTPS is a requirement for many
new browser features.
How do I fix mixed content issues?
So now that we have a basic understanding of what mixed content is, let’s take a look at ways to actually fix the issues. Mixed content errors can stem from various sources but the most common source is links that you may have forgotten to change. If a web page is loaded over HTTPS, all assets must also be loaded over HTTPS. Assets may include:
- Images, including background image URLs
- Videos
- Font references that load externally-hosted fonts
- External stylesheets
- Javascripts
Step 1: Locate the mixed content
The first thing you need to do is find the mixed content by visiting your website. Regardless of which browser you are using, you will be able to view a list of the warnings using the browser’s
console or
inspector tool.
- If you are using the Firefox browser, open the Console Tools (Developer Tools > Web Console, or simply use the CTRL+Shift+K shortcut).
- If you are using the Google Chrome browser, you can open the console tool from the View menu (View > More Tools > Developer Tools, or simply use the CTRL+Shift+I shortcut)
- If you are using Safari, you will need to open the Web Inspector tools from the Develop menu (or simply use the Command-Option-I shortcut).
- If you are using Internet Explorer, you can open the Console Tool from the F12 Developer Tools.
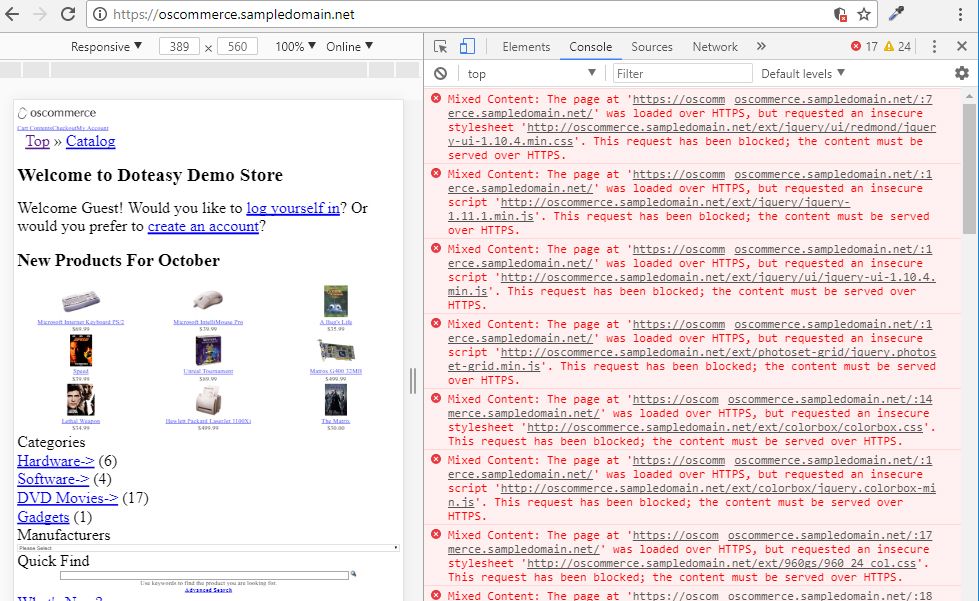
On your browser’s console tool, you will see a list of the warnings, like this:

Step 2: Fixing mixed content
Now that you have a list of the mixed content on your website, you can locate them on your web pages’ source codes. Ultimately, you will need to replace the http:// with https://. But before you go ahead and make the changes, you will need to make sure the URL is available over HTTPS. You can check that the URL is available over HTTPS by:
- Opening a new tab in your browser
- Entering the URL in the address bar
- Changing http:// to https://
If the resource displayed is the same over HTTP and HTTPS then its safe to say that the URL is available over HTTPS. You can then change the URL from http:// to https:// in your web page’s source code and reupload the file. However, if you see a certificate warning, or if the content can’t be displayed over HTTPS, it means the source is not available over HTTPS. If this this the case, you can:
- Contact the host of the resource and see if they can make it available over HTTPS
- Try to find the resource from a different host
- Download the resource and host it on your server
- Exclude the resource from your website
How do I fix mixed content issues on my WordPress website?
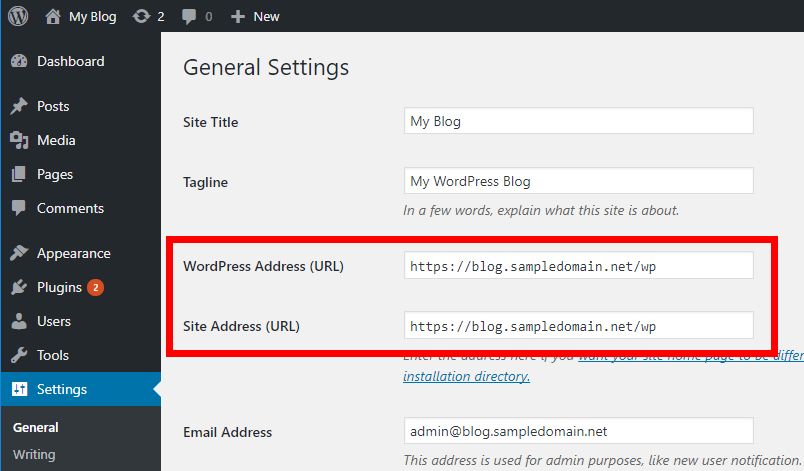
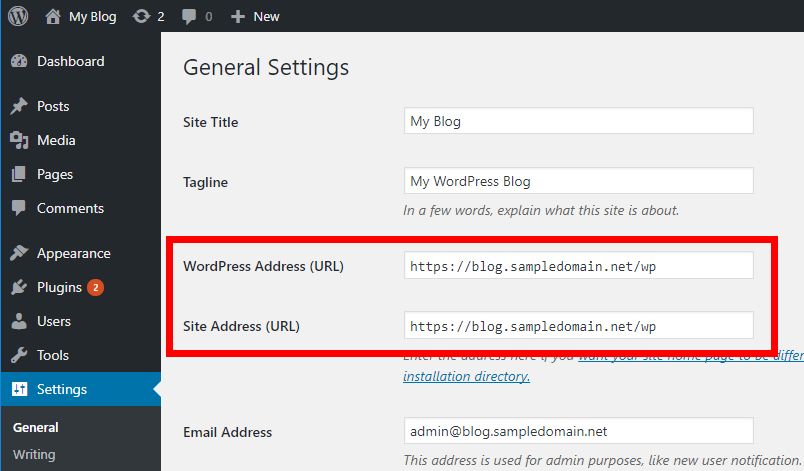
If you are running a new WordPress website you can update your site URL by going to Settings > General and update your WordPress and site URL address fields. Doing this will force all of your WordPress pages to HTTPS.

If you are adding SSL to an existing website, then you will need to setup WordPress SSL redirect from HTTP to HTTPS. You can do this by adding the following code in your .htacess file. You can access your .htaccess file through FTP or using
File Manager on your cPanel. [code]<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{SERVER_PORT} 80 RewriteRule ^(.*)$ https://www.yoursite.com/$1 [R,L] </IfModule>[/code] *replace yoursite.com with your domain name.
 This is the mixed content warning on the Google Chrome browser:
This is the mixed content warning on the Google Chrome browser: 
 “Dangerous and deceptive content” is definitely not the kind of impression you want to give your visitors of your website.
“Dangerous and deceptive content” is definitely not the kind of impression you want to give your visitors of your website. 
 If you are adding SSL to an existing website, then you will need to setup WordPress SSL redirect from HTTP to HTTPS. You can do this by adding the following code in your .htacess file. You can access your .htaccess file through FTP or using File Manager on your cPanel. [code]<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{SERVER_PORT} 80 RewriteRule ^(.*)$ https://www.yoursite.com/$1 [R,L] </IfModule>[/code] *replace yoursite.com with your domain name.
If you are adding SSL to an existing website, then you will need to setup WordPress SSL redirect from HTTP to HTTPS. You can do this by adding the following code in your .htacess file. You can access your .htaccess file through FTP or using File Manager on your cPanel. [code]<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{SERVER_PORT} 80 RewriteRule ^(.*)$ https://www.yoursite.com/$1 [R,L] </IfModule>[/code] *replace yoursite.com with your domain name.